Matchless Info About How To Check File Size Before Upload

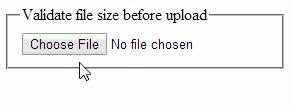
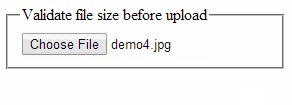
Check the file before uploading.
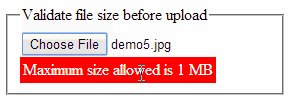
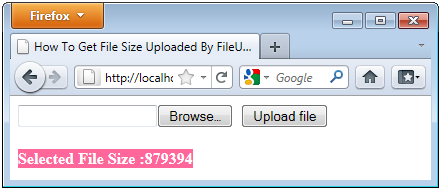
How to check file size before upload. Check file size before uploading in javascript uploader control. By using uploading event, you can get the file size before upload it to server. Get the size of the file by files.item(i).size.
Check file size before uploading in javascript (es5) uploader control. The value will be in bytes. Inside the click event handler, first a check is performed to verify whether the browser supports html5 file api.
File object contains the file size in bytes only. */ function checkfilesizebeforeserverattempttoupload() { //my max file size, more exact than 10240000. How can i check the file size before it is submitted to the server?
You can convert the size to standard formats ( kb or mb) using. Through this video, i will share with you how to check file size before upload using javascript (jquery) and html. Check if any file is selected files.length > 0.
By using the uploading event, you can get the file size before uploading it to the server. Every code sample written in c# is already mean what it will be executed at server. I was given a task to check if the file size limit is more than.
The new file share blade should appear on the screen. By using uploading event, you can get the file size before upload it to server. Get the size of the file by this.
You can round off the obtained value as well by. I'm having a problem at the moment. File object contains the file size in bytes only.
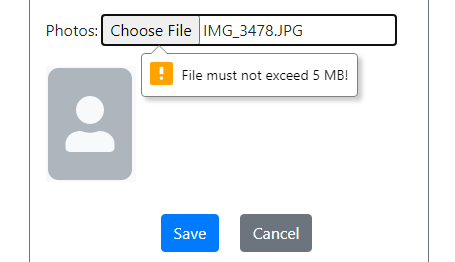
You can check _file.length property value which should be less than 5120 (5mb) or you can configure it in config file. How to check file size before upload (html and jquery) how to validate file extension and size using javascript ? If the browser supports html5 file api then the size of the.
There are a lot of methods to check file size after uploading, but i need check it before. File object contains the file size in. Select + file share to create a new file share.
Complete the fields in the new file share blade to create a file share:. By using the uploading event, you can get the file size before uploading it to the server. If the users choose a file that exceeds th.